E2E 테스트를 위해 Cypress를 설치 및 스크립트 추가
{
"scripts": {
"cypress:open": "cypress open"
}
}
아래와 같은 문제가 발생

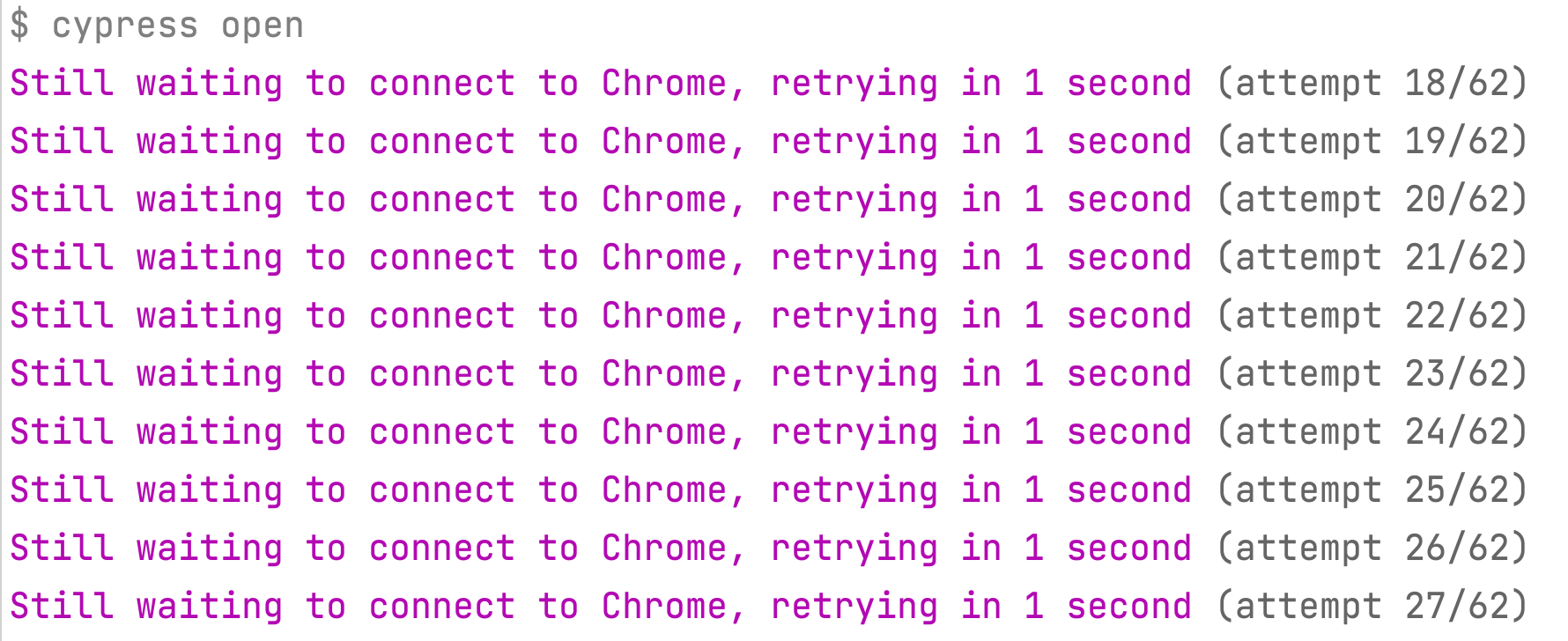
cypress 창에서는 다음과 같은 경고창을 보여준다.

간단히 메시지를 해석하자면, 50초 동안 재시도했지만 크롬 브라우저를 여는 과정에서 어떤 문제가 있는 것 같다고 말해준다. CDP 포트는 61664 에 요청되었음
1. 첫번째 해결책
이 문제를 해결하기 위해 구글링, 스택오버플로우를 열심히 찾아봤다.
나와 같은 문제를 겪었던 많은 사람들의 질문을 발견.
Cypress run won’t finish, stuck while making connection to Chrome · Issue #6540 · cypress-io/cypress
Current behavior: I’m getting error: Cypress failed to make a connection to the Chrome DevTools Protocol after retrying during my tests. Usually happens during one of last tests (probably the last)...
github.com
해당 답변은 다음 링크를 또 가리키고 있다.
대부분의 문제는 https://github.com/cypress-io/cypress/issues/7450#issuecomment-640819937 답변으로 해결되는 듯 하다.
2. 두번째 해결책
여기서도 만약 안된다면 다음을 확인해보자
많은 답변들을 뒤져보면서 네트워크와 관련된 이슈라고 생각했다.
여기에서 와이파이를 끄고 핸드폰 핫스팟으로 연결하여 Cypress를 돌리니 해결이 됐다
왜지???
여기서 달라진 건 IP 주소 뿐인데..
위의 문제를 해결하려면 cypress를 실행할 때 127.0.0.1 의 주소 즉, 로컬호스트에서 실행이 되어야 한다는 것을 깨달았다.
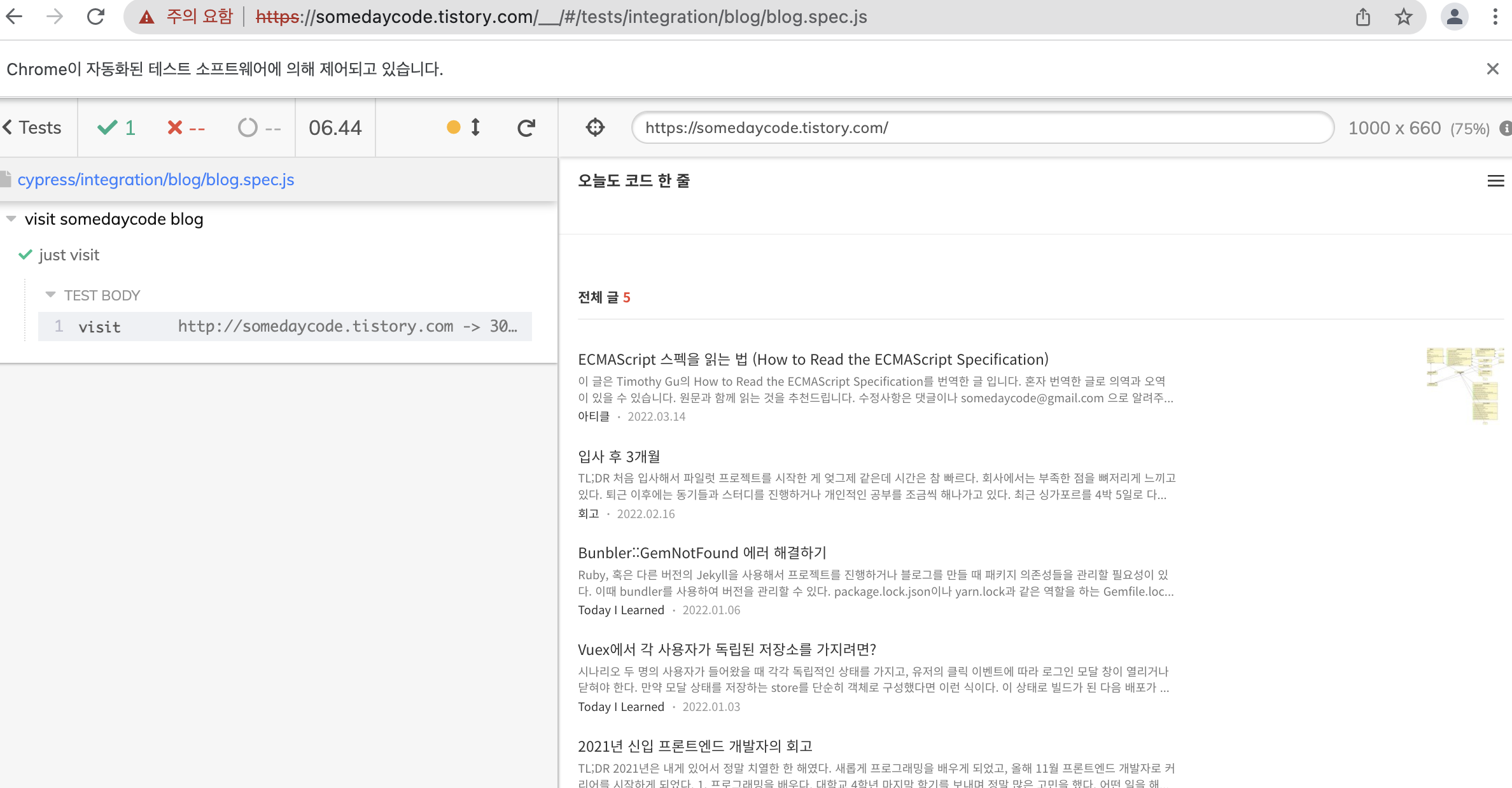
cypress가 제대로 동작했을 때 주소를 봐보자.
localhost:64963 를 가르키고 있다.
아마 실행할 때 localhost가 cypress 의 기본설정하고 안맞는 듯 하다! 아마도!!

아주 정확한 이유는 모르겠다.. 네트워크 공부가 절실해졌다
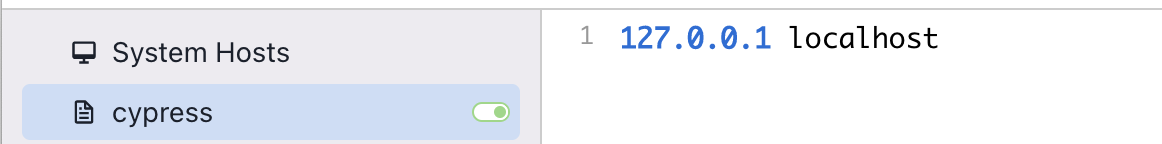
해결방법
switchhost와 같은 앱을 사용하여 127.0.0.1을 localhost로 맞춰주자

내 블로그를 방문하는 테스트를 돌려본다.
잘된다!!

'개발 > Today I Learned' 카테고리의 다른 글
| Jenkins, GitLab: Git Push 자동 배포와 원격 스크립트를 사용 (0) | 2022.04.10 |
|---|---|
| TypeScript: NestedKeysType 만들어 사용하기 (0) | 2022.04.09 |
| husky와 commitlint를 사용하여 commit 규칙을 지키며 협업하기 (0) | 2022.03.31 |
| Bunbler::GemNotFound 에러 해결하기 (0) | 2022.01.06 |
| Vuex에서 각 사용자가 독립된 저장소를 가지려면? (0) | 2022.01.03 |