운영 중인 서비스의 웹 바이탈(Web Vitals)과 전반적인 개선점을 주기적으로 체크하며 웹 성능을 모니터링을 해보자.
간단한 웹 성능 측정 방법 2가지
먼저 간단한 방법 2가지를 알아보고 Lighthouse CI를 적용해보자.
개발자 도구 - Performance
개발자 도구를 열고 Performance 탭에 들어가 녹화를 시작하고 여러 가지 동작을 수행한 후 녹화 정지 버튼을 누르면 전반적인 지표들을 아래와 같이 볼 수 있다. 이를 통해 웹 페이지 로드(load) 시점에서 일어나는 블로킹(Blocking)을 해결하고 시각적으로 LCP, CLS 지점들을 확인해 볼 수 있다.

개발자 도구 - Lighthouse
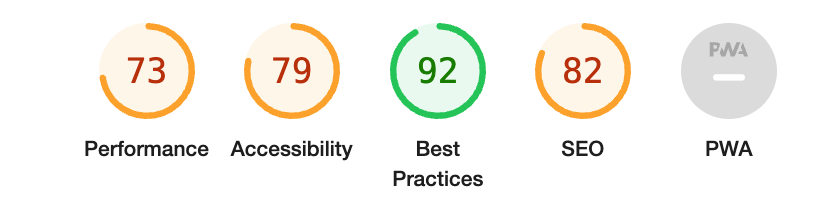
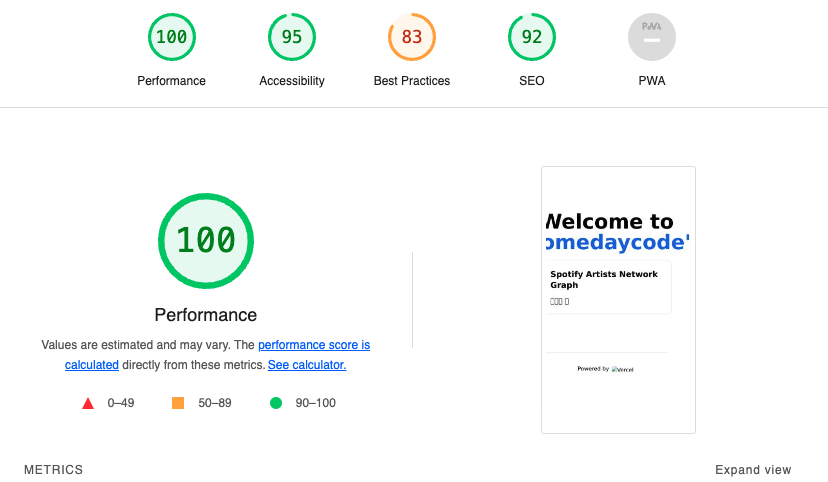
Lighthouse는 별도로 어떤 동작을 수행하지 않아도 Analyze Page Load 버튼을 누르면 자동으로 보고서를 생성해준다. 아래와 같은 각 카테고리 별 지표들을 생성해주는데, 각 카테고리별 세부내용이 자세하게 표시되어 있어서 이를 바탕으로 운영 중인 서비스의 개선을 시작해 볼 수 있다.

위의 여러가지 방법들로 간단하게 웹 성능, 그리고 관련 지표들을 쉽게 확인할 수 있지만 매번 페이지에 접속해 개발자 도구를 열고 녹화 버튼을 누르거나 보고서를 생성하는 것은 꽤나 귀찮은 일이다. 어떻게 주기적으로 관련 리포트를 받아볼 수 있을까?
Lighthouse CI : 웹 성능 리포트 자동화
두 번째 성능 측정 방법인 Lighthouse를 사용, 정확히는 Lighthouse CI를 사용하여 CI(Continuous Integration)에서 보고서 생성을 자동화해보자.
1. 프로젝트 구축
JavaScript, React, Vue, Nextjs 어떤 것이든 상관없다.
// Next.js로 프로젝트 구축
# yarn create next-app --typescript
2. Lighthouse CI 설치 및 파일 추가
/* install @lhci/cli */
# yarn global add @lhci/cli
/* root 경로에 lighthouserc.js 파일 생성 */
# touch lighthouserc.js
3. Configuration 파일 작성
module.exports = {
ci: {
collect: {
staticDistDir: './out',
url: ['http://localhost:3000'],
numberOfRuns: 2,
// 동적 페이지일 경우
startServerCommand: 'yarn start',
},
assert: {},
upload: {
// 보고서가 최대 7일까지 저장되는 임시저장소
// .lighthouseci/ 폴더 저장 및 Github status check
target: 'temporary-public-storage',
},
server: {},
wizard: {},
},
};collect에 대해 간단히 설명하자면, 다음과 같다.
Lighthouse를 n번 실행시키며 만들어진 보고서를 .lighthouseci/ 폴더에 저장한다.
- staticDistDir: 사이트가 정적 사이트일 경우 ci.collect가 정적 파일들이 위치한 곳을 가리킨다.
- ex. dist(Vue), build(react), out(Next.js), public(gatsby)
- url: lighthouse가 동작하게 될 URL, 여러 페이지를 확인하고 싶은 경우에는 배열 내부에 새로운 url을 계속 추가해주면 된다.
- numberOfRuns: lighthouse 실행 횟수
- startServerCommand: 서버 실행 명령어
lighthouse가 제공하는 지표 점수에 따라 '주의' 혹은 '에러'를 받고 싶다면 assertion을 적용해주면 된다.
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
CI 구성을 위해서 간단히 collect와 upload 옵션만 작성해주었다. Configuration 구성 요소들에 대해 더 자세하게 알고 싶다면 lighthouse-ci Github을 참고해보자.
로컬에서 테스트
다음과 같이 명령어를 시작하면 configuration 파일을 기반으로 자동으로 리포트를 생성해준다.
// script comment to build
# yarn build
// lighthouce 실행
# lhci autorunNext.js로 프로젝트를 구성한 경우
// script comment to build
# yarn build (next build)
// next 정적 파일을 export
# yarn next export
Next.js 내부에서 사용하는 이미지 최적화 Next/Image로 인해 오류가 날 텐데, 다음과 같이 외부 클라우드 이미지 최적화 loader를 사용하도록 설정해준다.
참고: Loader Configuration
/** @type {import('next').NextConfig} */
module.exports = {
reactStrictMode: true,
images: {
loader: 'imgix',
path: 'https:localhost:3000/',
},
};이와 같이 설정 후,
// lighthouce 실행
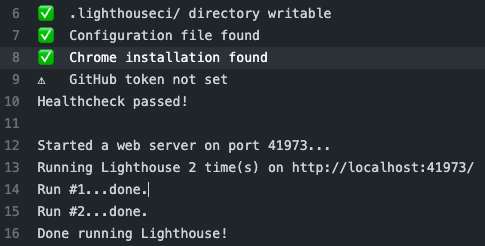
# lhci autorun
이렇게 나오면 로컬에서 lighthouse-ci는 성공이다.

GitHub Action + Lighthouse-CI
GitHub Action, Travis CI, Jenkins 등 많은 CI와 결합할 수 있는데, 여기선 Github Action을 사용한다.
GithHub App 설치 및 토큰 추가
https://github.com/apps/lighthouse-ci
설치 후 하단에 표시되는 토큰을 기억하자.
해당 토큰을 통해 github이 lhci의 status를 체크할 수 있다.
프로젝트 Settings -> Sectets > Actions -> Repository secrets에 LHCI_GITHUB_APP_TOKEN 추가

workflows/ 파일 추가
// .github/workflows/lighthouse-ci.yml
name: light-house-CI
on: [ push ]
jobs:
lighthouseci:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
with:
node-version: 17 // 사용할 노드 버전
- run: yarn && yarn global add @lhci/cli // 프로젝트 패키지 설치와 @lhci/cli 추가
- run: yarn build && yarn export // next build & next export
- name: run lighthouse CI
env:
LHCI_GITHUB_APP_TOKEN: ${{ secrets.LHCI_GITHUB_APP_TOKEN }}
run: |
npx lhci autorun || echo "fail"
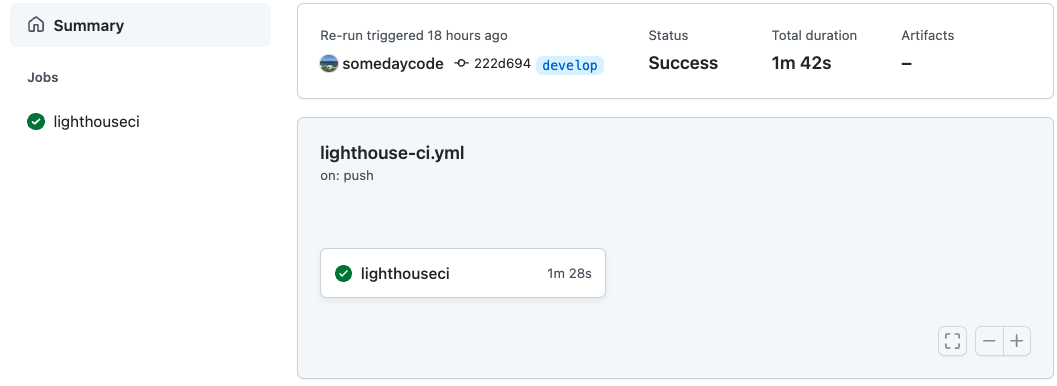
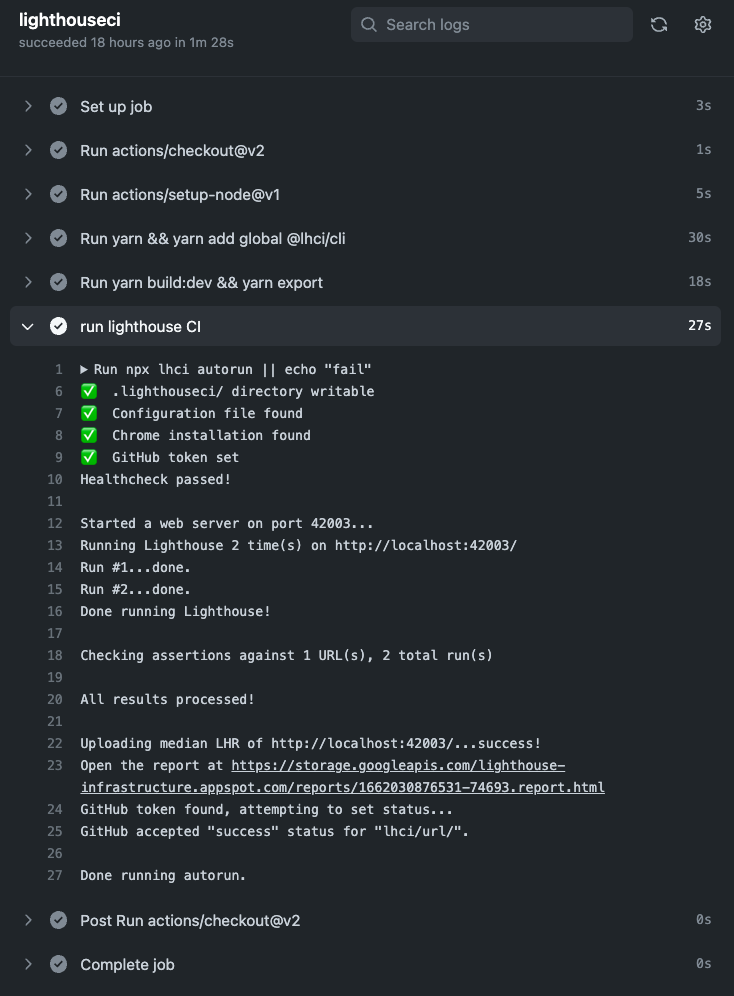
push 후 GitHub Action 동작 확인


log에 보이는 report 링크를 들어가 보면 다음과 같이 나온다. (상단 캡처)

느낀 점
CI에 lighthouse-ci를 추가해주니 지속적으로 웹 사이트의 성능을 측정할 수 있어서 성능 개선에 대한 경각심을 심어주기도 하고, 무엇보다 간편해서 좋았다. Lighthouse CI Server도 구축해주면 보고서를 장기간 보관할 수 있고 해당 보고서들을 시각화하여 지표로 보여주기도 하는데, 이를 통해 좀 더 효과적인 웹 성능 모니터링 시스템을 구축할 수 있지 않을까 생각한다.
좀 더 찾아보니, 카카오 엔터 FE 기술 블로그에서 설명하는 PR 댓글로 ligthouse 보고서 상세 정보를 보여줄 수 있는 방법이 있는데 이 부분도 나중에 적용해 봐야겠다.
참고자료