Nuxt를 사용하면서 발생한 에러.
에러가 불친절해서 Nuxt github에 feature issue를 올렸다.
답변이 굉장히 빨랐는데, 관련 이슈를 훑어보니 비슷하게 생각하는 사람들이 몇몇 있었던 모양이다.
Warn needs to be much more specific when there's no root element in <template> · Issue #6476 · nuxt/framework
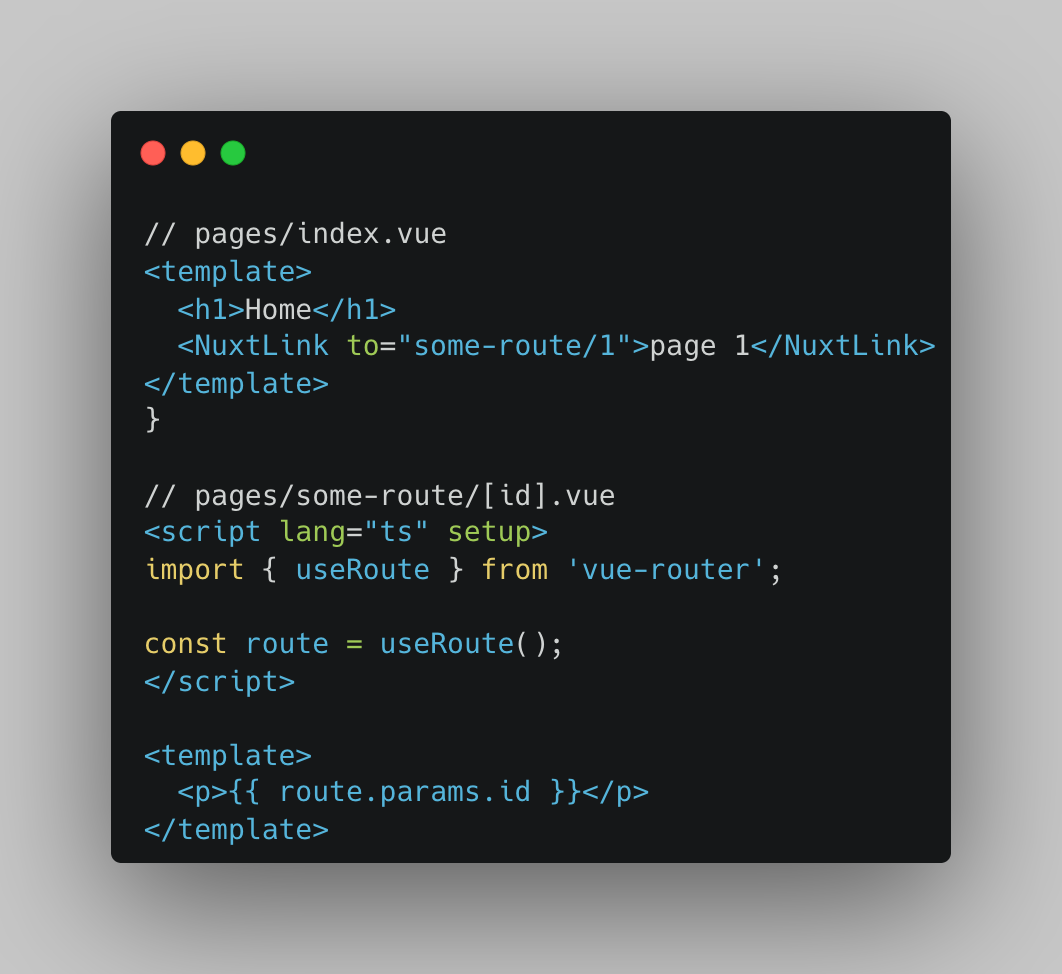
Describe the feature these are vue components in my pages directory // pages/index.vue <template> <h1>Home</h1> <NuxtLink to="some-route/1">page 1</NuxtLink>...
github.com
Nuxt에서도 이를 인지하고 있는 것인지 관련 PR이 올라와있다.
feat(nuxt): add warning in dev mode if layouts/pages do not have a single root node by danielroe · Pull Request #5469 · nuxt/f
🔗 Linked issue resolves #4598, resolves #6476 ❓ Type of change 📖 Documentation (updates to the documentation or readme) 🐞 Bug fix (a non-breaking change that fixes an issue) 👌 Enhancement (imp...
github.com
문제
<route-link>와 같은 동작을 하는 <NuxtLink>를 사용하여 페이지 전환 후 param.id를 가져오는 단순한 코드다.

이렇게 실행하면 다음과 같은 에러를 마주한다.
runtime-core.esm-bundler.js:38 [Vue warn]:
Component inside <Transition> renders non-element root node that cannot be animated. at
<Index onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< undefined > key="/" > at <BaseTransition mode="out-in" appear=false persisted=false ... > at <Transition name="page" mode="out-in" > at <RouterView name=undefined route=undefined > at <NuxtPage> at <App key=1 > at <NuxtRoot>
여기서 내가 헷갈렸던 부분은 '<Transition>' 과 'animated' 라는 단어였는데, 애니메이션을 사용하지도 않았고 해당 에러를 찾아보니 애니메이션과 관련된 문서만 나와서 뭔가 싶었다.
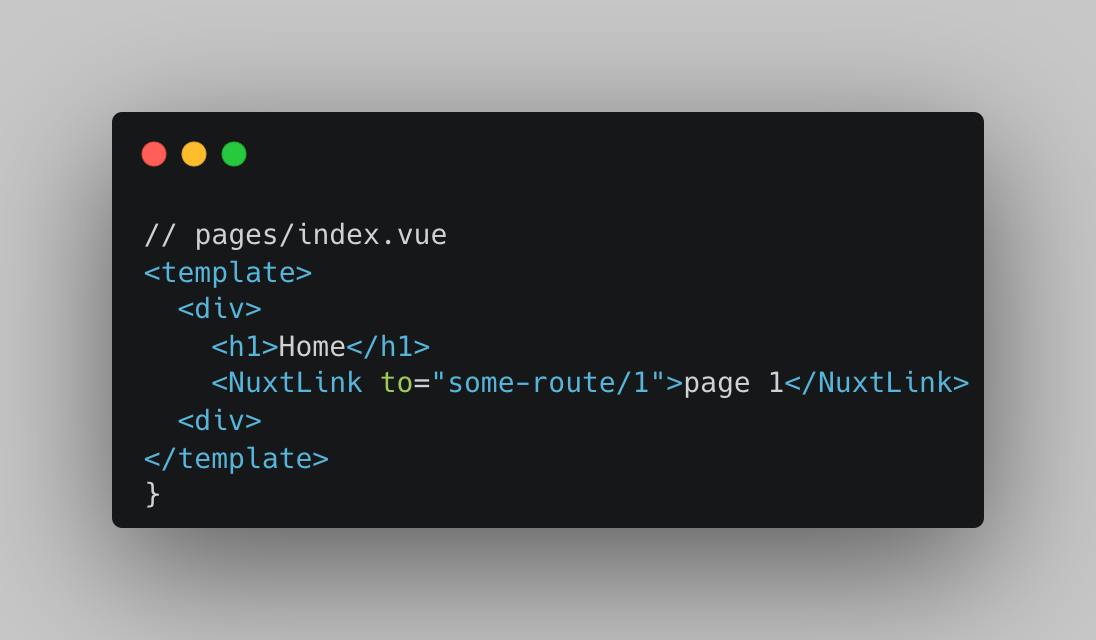
알고보니 단순히 index.vue에 엘리먼트를 감싸는 Root Element가 없어서 그랬던 것.. 아래와 같이 div로 감싸주면 해결된다.

React를 사용하면 JSX expresstions must have one parent element. 라는 간단명료한 문구를 IDE에서 바로 확인이 가능한데 Vue의 경고는 조금 불친절한 부분이 있는 것 같다.
'개발 > Today I Learned' 카테고리의 다른 글
| Safari - new Date() 이슈 (1) | 2022.09.27 |
|---|---|
| '/deep/' selector is not working (0) | 2022.07.14 |
| [vue-router] 각 페이지의 리렌더링을 보장하려면? (0) | 2022.06.29 |
| 웹 최적화 : 자바스크립트 번들 사이즈 줄이기 (feat. JavaScript Bundle Diet) (1) | 2022.05.29 |
| 타입스크립트 데코레이터를 활용하여 유효성 검사(Validation) 하기 (0) | 2022.04.29 |