css :hover를 사용해서 간단히 구현할 수 있다고 생각했던 기능이 있습니다.
pacakges: React, styled-component
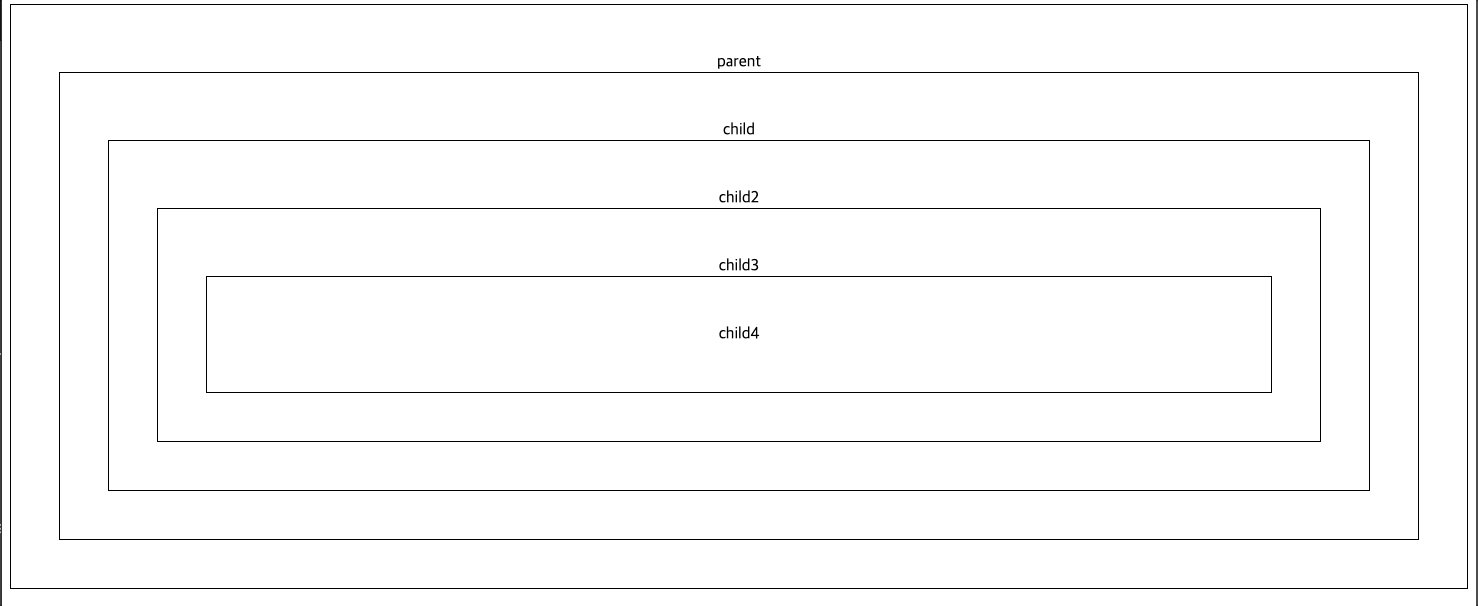
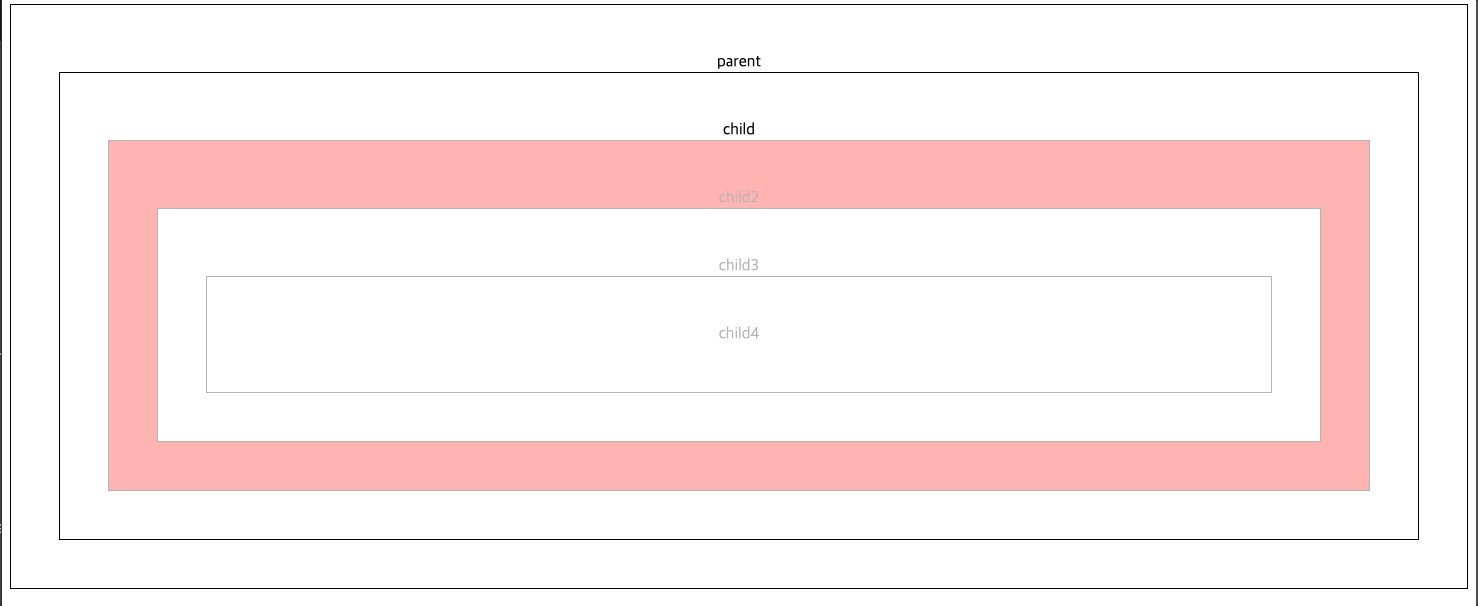
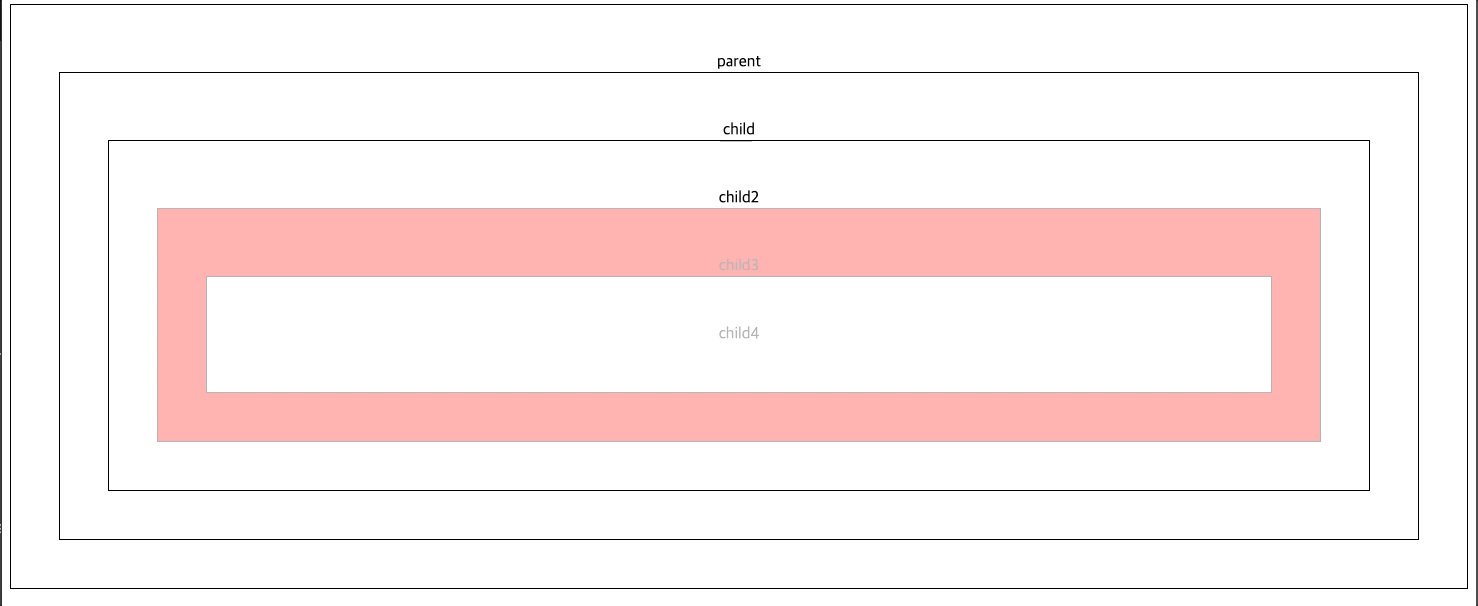
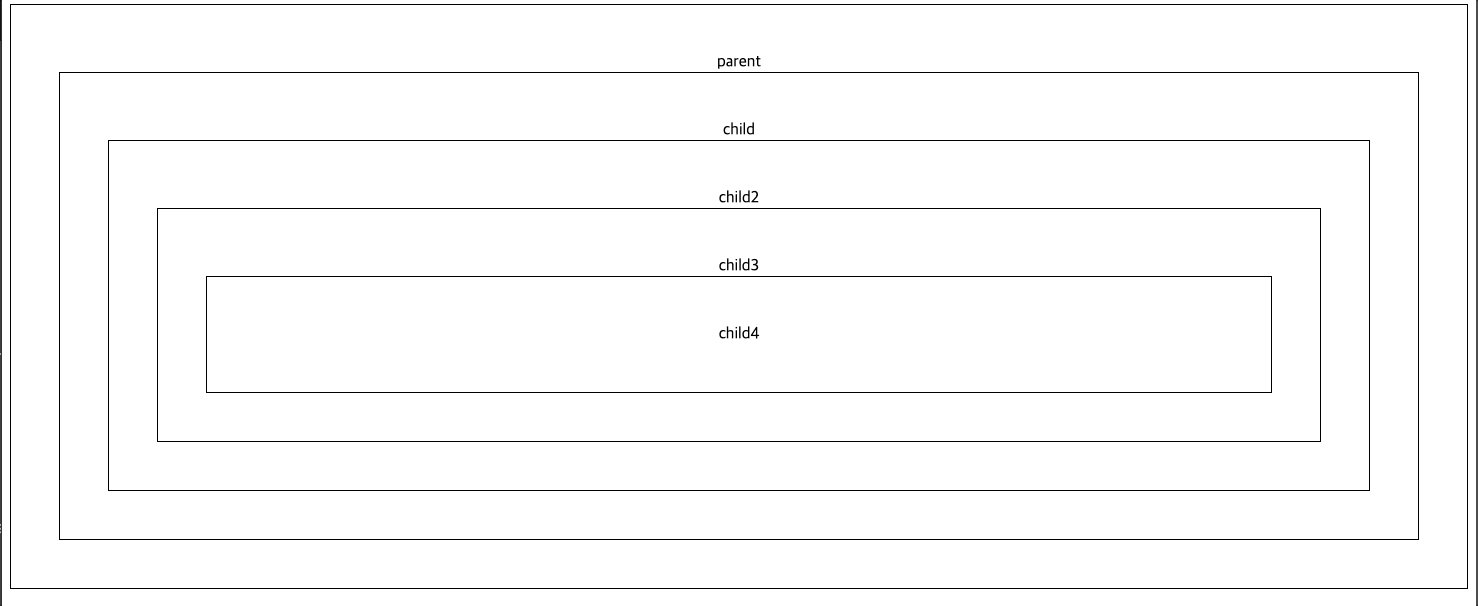
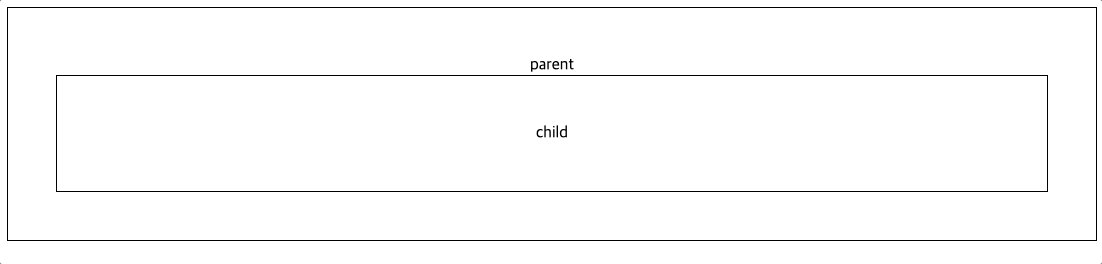
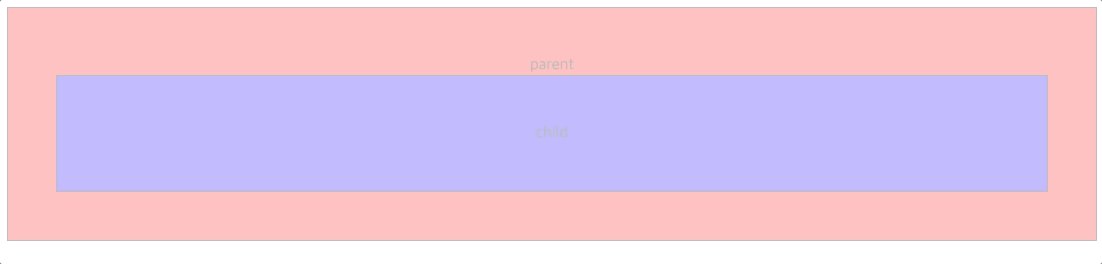
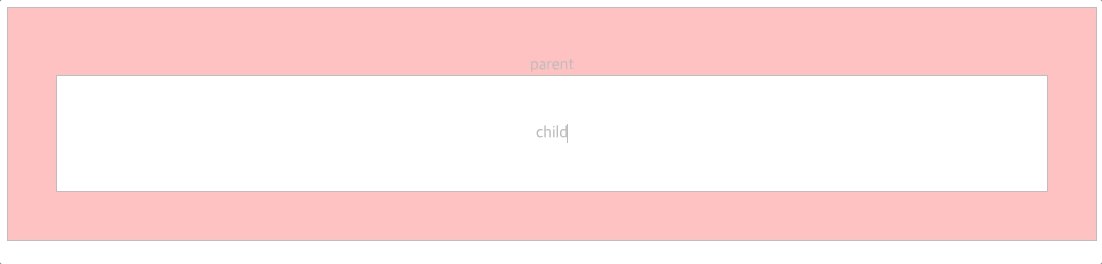
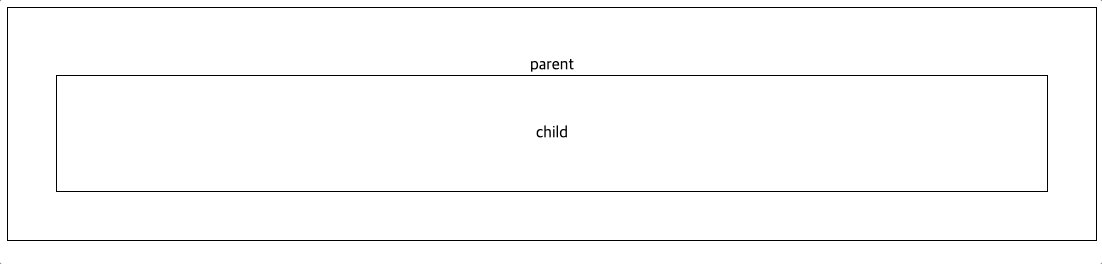
아래의 gif 같이 마우스를 올렸을 때, 마우스가 올라간 컴포넌트만 배경의 색이 바뀌어야 했는데요. css의 :hover를 사용하니 원하는 대로 동작하지 않았습니다.

css만 사용해서 원하는 hover 동작을 만드려고 하니 부모 컴포넌트만 배경색이 바뀐다거나, 자식 컴포넌트의 색깔만 바뀌었습니다. 혹은 모든 컴포넌트에 적용이 되었습니다. 자식 컴포넌트에 마우스를 올리면 부모에도 css로 적용한 :hover가 적용이 되었습니다.
이렇게요.

css 부모 선택자를 활용해보거나, nth-child를 활용해보려 했지만 원하는 동작을 구현할 수 없었습니다. 더불어, 이후에 자식 컴포넌트의 깊이가 깊어졌을 때를 생각하여 mouseover와 mouseleave를 사용하여 구현하게 되었습니다.
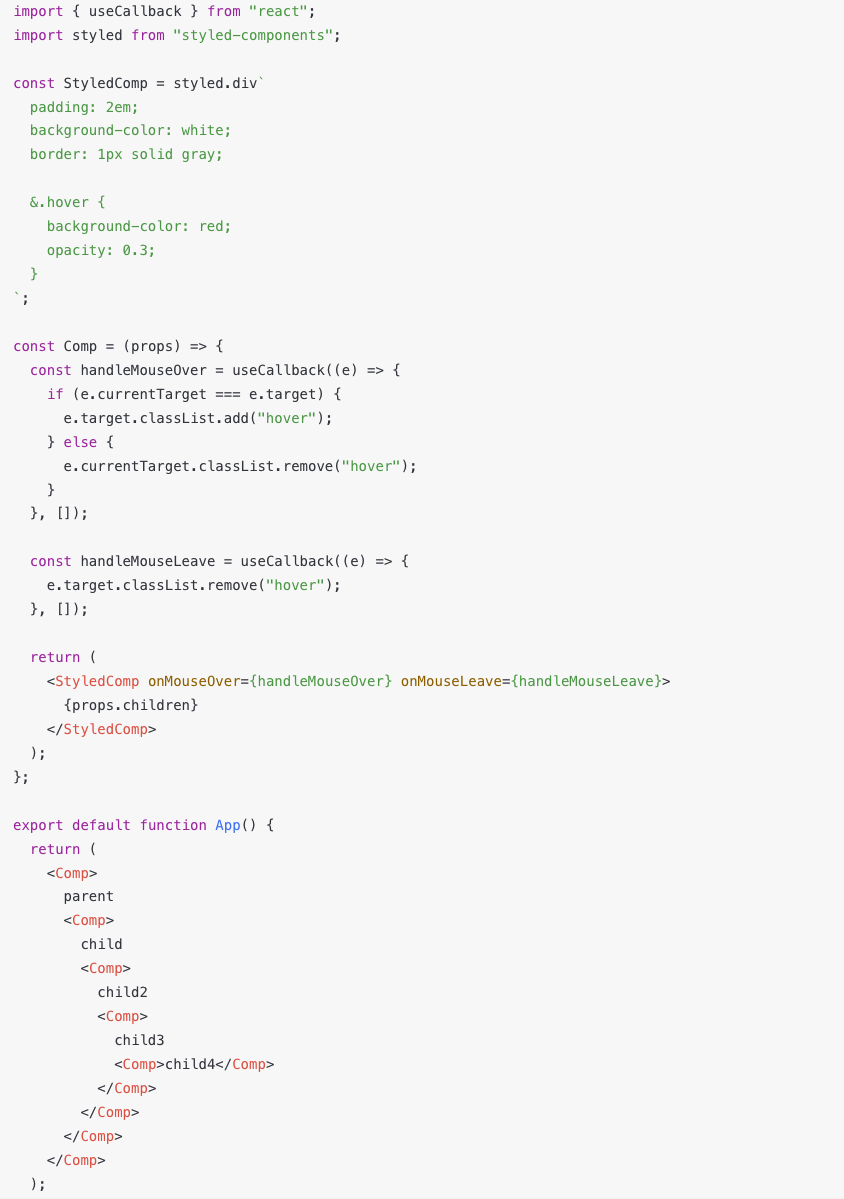
첫 번째 방법은 className을 사용하여 구현하는 방법입니다.
source: https://codesandbox.io/s/mouseover-with-classname-qnepmg?file=/src/App.js

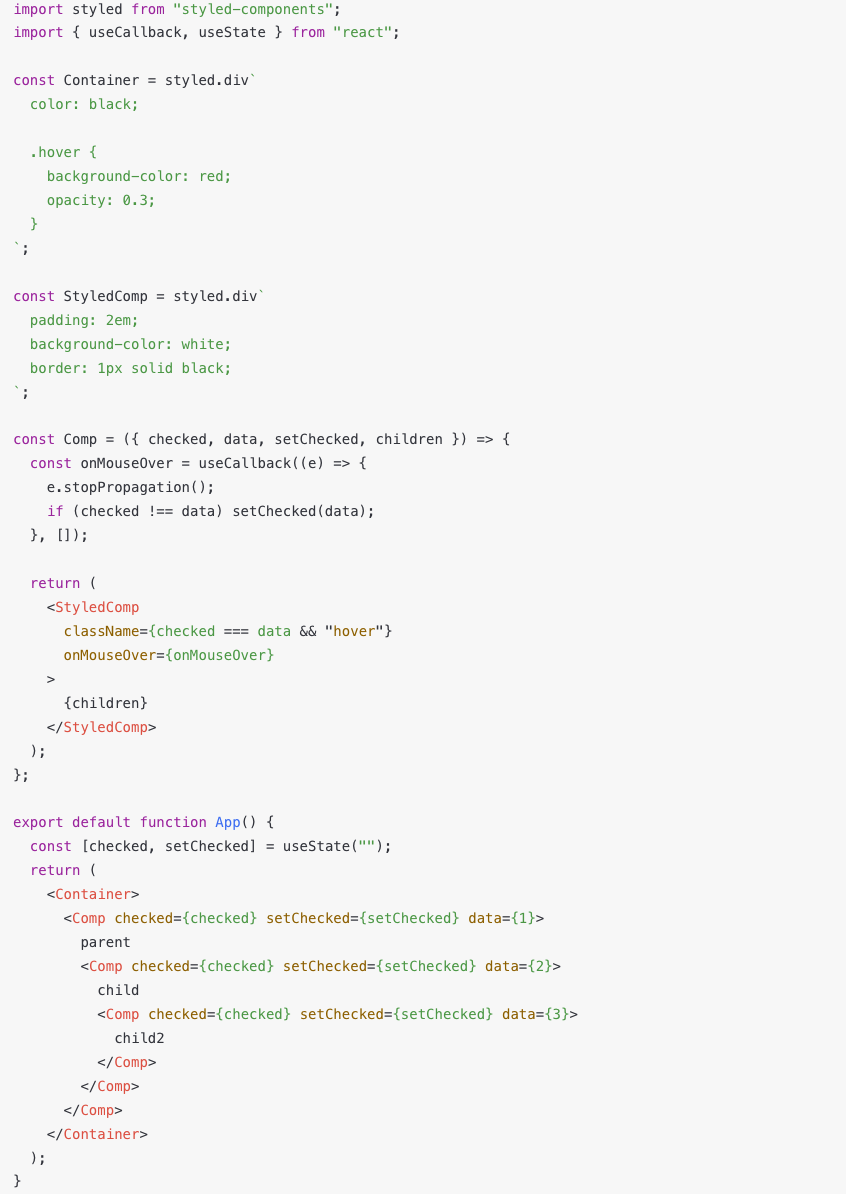
두 번째 방법은 상태로 관리하는 방법입니다.
아주 간단히 구현을 해보았는데요. 위에서 className을 추가하는 방법보다 조금 복잡해졌네요
source: https://codesandbox.io/s/mouseover-with-state-z8wk5x

'개발 > Today I Learned' 카테고리의 다른 글
| Jest에서 window 환경 커스텀 설정 (window, navigator, etc.) (0) | 2022.04.26 |
|---|---|
| Jest에서 window 객체 접근하기 (0) | 2022.04.26 |
| Jenkins, GitLab: Git Push 자동 배포와 원격 스크립트를 사용 (0) | 2022.04.10 |
| TypeScript: NestedKeysType 만들어 사용하기 (0) | 2022.04.09 |
| husky와 commitlint를 사용하여 commit 규칙을 지키며 협업하기 (0) | 2022.03.31 |